
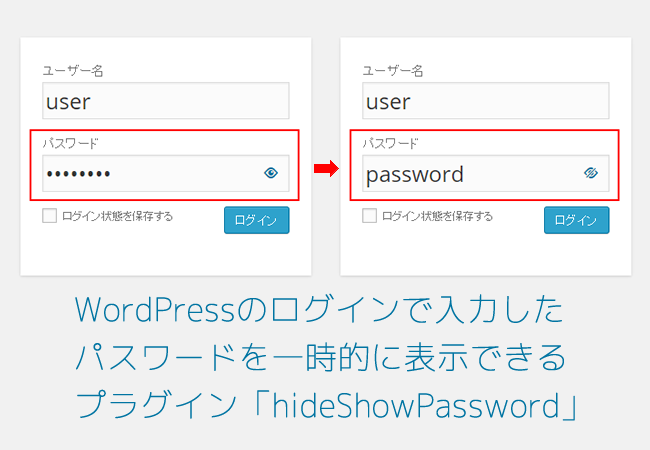
どのサイトでもパスワードの入力は伏せ字になって周りから見えないようになっているのが通常ですよね。
WordPressのプラグイン「hideShowPassword」を使用するとログイン画面で入力したパスワードを一時的に表示(可視化)させることができます。
あまり利用する機会は少ないかもしれませんが使ってみたのでご紹介します。
パスワードの入力ミスを防いだり、入力した内容の確認をしたい時などで利用できそうです。
「hideShowPassword」を使用してパスワードを可視化
管理画面にログインし、プラグインの新規追加をします。
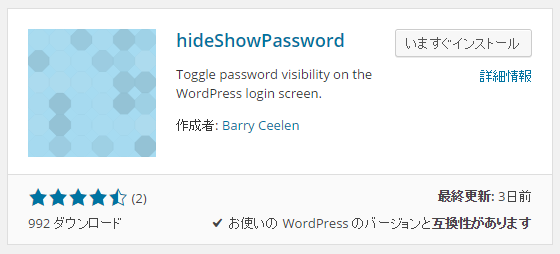
プラグインの検索で「hideShowPassword」で検索すると表示されます。

「いますぐインストール」をクリックしてプラグインをインストールします。
それか直接サイトからダウンロードし、サーバにアップロードします。
インストールが完了したらプラグインを有効化します。

これだけで設定は完了です。
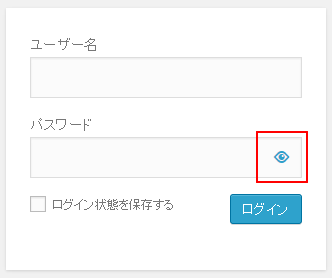
管理画面をログアウトし、ログイン画面を確認すると

パスワードの入力欄に目が表示されました!
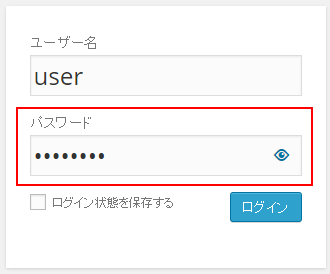
次にパスワードを入力します。
パスワードは通常通り伏せ字になります。

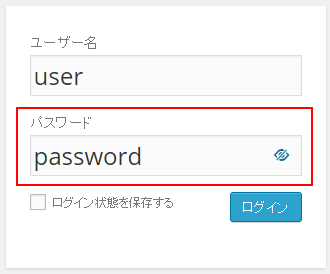
入力後に目のアイコンをクリックすると一時的に入力したパスワードを表示させることができます。

※パスワードは複雑なものにしてくださいね!
プラグインを有効化するだけなので非常に簡単です。
入力の途中でどこまで打ったか確認することができます。
もし要望があった時などにはいいかもしれないですね。
まとめ
今回はWordPressのログイン画面で入力したパスワードを一時的に確認することができるプラグインを紹介しました。
どこまで入力したかわからなくなったとか入力後に確認をしたいなどの時に便利です!
もう一回最初から打ち直せばいいのかもしれないけど、入力ミスを防がせたいなどの目的で利用すると良いかもしれないです!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















