
ホームページをスクロールした時にページの下の方に出現する「ページトップへ戻る」ボタン。
現在どのホームページを見ても導入されることが多くなったと思います。
WordPressを使用したサイトでも「ページトップへ戻る」ボタンを簡単に設置することができるプラグインがあります。
今回、紹介するのは「Scroll Back To Top」というプラグインです。
プラグインをインストールして有効化するだけで、ページの右下に「ページトップへ戻る」ボタンを出現させることができます。
テーマをカスタマイズできる方や独自でテーマを作成している方であれば、わざわざプラグインを使わなくてもいいかもしれません。
しかし、HTMLやjavascriptなどに詳しくない人にとっては非常に便利なプラグインだと思います。
「Scroll Back To Top」の導入方法
WordPressの管理画面にログインし、プラグインのページから新規追加で「Scroll Back To Top」をインストールします。
「Scroll Back To Top」で検索すると出てきます。

またはプラグインのページから直接ダウンロードし、サーバにアップロードします。
https://wordpress.org/plugins/scroll-back-to-top/
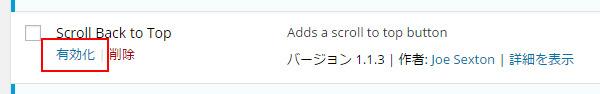
インストールが完了したらプラグインのページで「Scroll Back To Top」を有効化します。

これだけでOKです。
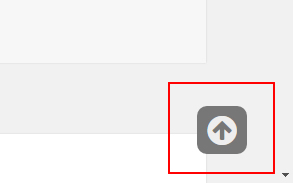
サイトをスクロールすると下記のようにフェードして「ページトップへ戻る」ボタンが表示されます。

また、デフォルトの状態でもいいのですが独自でボタンのデザインなどをカスタマイズすることが可能です。
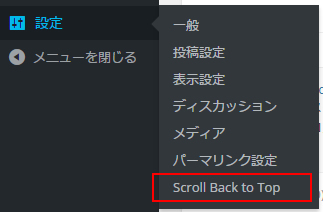
設定から「Scroll Back to Top」を選択し設定画面を開きます。

「Scroll Back to Top」の設定画面が表示されるので、ボタンの大きさや色、表示位置などお好みで設定します。

「Scroll Back To Top」の設定
「Scroll Back To Top」の設定画面の内容を簡単に説明します。
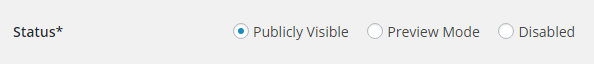
Status
「ページトップへ戻る」ボタンの表示・非表示を設定します。

Publicly Visible:表示
Preview Mode:プレビューでのみ表示(ログイン時)
Disabled:非表示
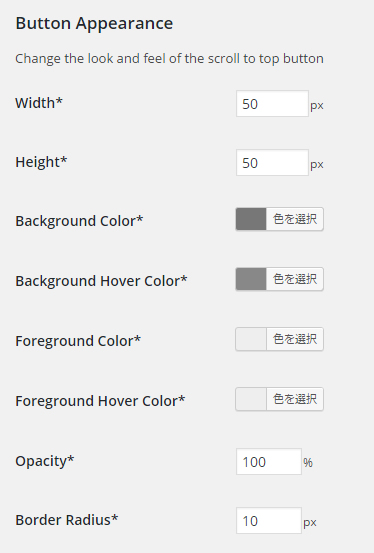
Button Appearance
サイズや色などを設定します。

Width:幅
Height:高さ
Background Color:背景色
Background Hover Color:ホバー時の背景色
Foreground Color:文字色
Foreground Hover Color:ホバー時の文字色
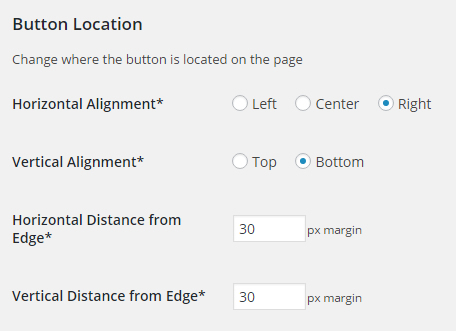
Button Location
「ページトップへ戻る」ボタンを表示するの位置を設定します。

Horizontal Alignment:左、中央、右の位置
Vertical Alignment:上、下の位置
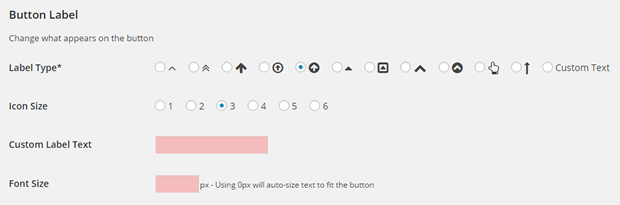
Button Label
ボタンのデザインをやテキスト、テキストサイズを設定します。

Label Type:アイコンの種類
Icon Size:アイコンのサイズ
Custom Label Text:テキスト
Font Size:フォントサイズ
「Custom Text」にチェックを入れると「Custom Label Text」と「Font Size」が入力できるようになります。
Custom Textでは任意のテキストを入れることが可能なので日本語でも表示できます

まとめ
今回はWordPressのプラグイン「Scroll Back To Top」について記載しました。
プラグインをインストールして有効化するだけです。設定も難しくありません。
テーマによっては最初から実装されているものもありますが、ページトップが無いテーマの場合は簡単に導入できるので便利です。
「ページトップへ戻る」ボタンを設置するとユーザビリティを向上にもつながると思いますので、是非チェックしてみてください。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















