
webサイトを作成するにあたり、見出し等にアイコンを使うことはよくあると思います。
いざ画像にして書き出しをすると見切れてしまったり、解像度の関係でうまく表示できなかったりする経験がありました。
しかし、今回紹介する”FontAwesome”を使用すると、画像ではなくテキストでの処理になるためcssで大きさや色を変えることができます。
簡単な見出しなどには、こちらを使用するのもありかなと思いました。
FontAwesomeには二通り使い方があり、「Font Awesomeをフォントとして使う」方法と「Font Awesomeをアイコンとして置き換える」方法があります。
使い方に合わせていろいろと試していきたいと思います。
Font Awesomeをフォントとして使う
アイコンを文字に置き換える
before、afterを使用した疑似要素を使い、contentにはそれぞれアイコンに指定されている「F」から始まる英数字を指定します。
|
1 2 3 |
<ul class="box"> <li class="icon"></li> </ul> |
|
1 2 3 4 |
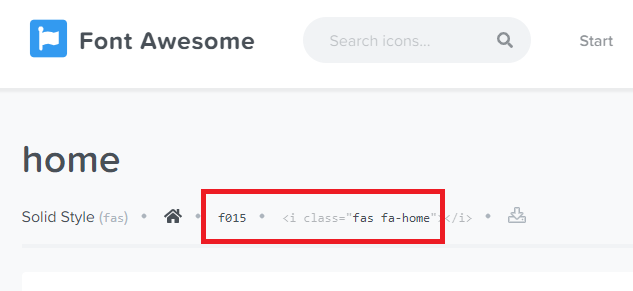
.box li:before { content: '\f015'; font-family: "font awesome 5 free"; } |
コードは画像の赤枠を参考に使用します。
https://fontawesome.com/icons?d=gallery

色とサイズを変える
スタイルシートに任意のcolorとfont-sizeを入力します。
font-weightは、なるべく太めに指定しないとうまく表示されないようでした。
|
1 2 3 4 5 6 7 |
.box li:before { content: '\f015'; font-family: "font awesome 5 free"; color: #2F2F2F; font-size: 50px; font-weight: 900; } |

Font Awesomeをアイコンとして置き換える
スタイルシートを読み込む
はじめにheadの中にスタイルシートを読み込ませます。
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> |
アイコンを表示させるコードを書く
次に、実際にアイコンを表示させてみましょう。
注意点としては、iタグを使うこと、クラス名にfaを入れること、使いたいアイコンのfaで始まるコードを入力するようにします。
|
1 |
<i class="fa fa-home"></i> |

他にも、色を変えられたり、大きさを変えることも可能です。アイコン同士を重ねて表示させることもできます。
今回はアイコンを回転させるところまでやってみました。
アイコンの色を変える
htmlにクラスを、cssに色を指定します。
|
1 2 |
<i class="fa fa-home bule"></i> <i class="fa fa-home orange"></i> |
|
1 2 3 4 5 |
.blue { color: #0075a9; .orange { color: #e66f05; } |

アイコンの大きさを変える
fa-1g、fa-2x、fa-3x、fa-4x、fa-5xを使ってサイズの変更ができます。
|
1 2 3 4 5 |
<i class="fa fa-home fa-1g orange"></i> <i class="fa fa-home fa-2x orange"></i> <i class="fa fa-home fa-3x orange"></i> <i class="fa fa-home fa-4x orange"></i> <i class="fa fa-home fa-5x orange"></i> |

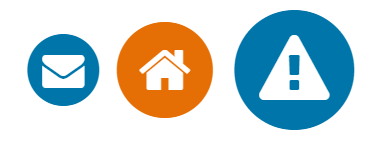
アイコン同士を重ねる
アイコンを重ねるにはfa-stackを使います。そこに大きさを変えるクラスを指定してサイズを調節します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<span class="fa-stack fa-3x"> <i class="fa fa-circle fa-stack-2x blue"></i> <i class="fa fa-envelope fa-stack-1x white"></i> </span> <span class="fa-stack fa-4x"> <i class="fa fa-circle fa-stack-2x orange"></i> <i class="fa fa-home fa-stack-1x white"></i> </span> <span class="fa-stack fa-5x"> <i class="fa fa-circle fa-stack-2x blue"></i> <i class="fa fa-exclamation-triangle fa-stack-1x white"></i> </span> |
|
1 2 3 4 5 6 7 |
.blue { color: #0075a9; .orange { color: #e66f05; .white { color: #FFFFFF; } |

アイコンを回転させる
回転させるにはfa-spinを使います。
|
1 |
<i class="fa fa-spinner fa-5x fa-spin black"></i> |
|
1 2 3 |
.black { color: #2F2F2F; } |
実際に回してみたサンプルはこちら
まとめ
ざっと見ても種類が豊富にあるので、ほしいアイコンがない…なんてことは少ないのではないでしょうか。
個人的には、アイコンとして置き換える方法が動きを付けれるため汎用性が高いと感じましたが、アニメーションを使用すればフォントとして使う方法も同じように使えるのかもしれません。
アイコンとしてクオリティが高く、比較的簡単に使う事が出来たので今後沢山使っていきたいと思います!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















