
大量の画像のサイズ変更をしなければならない!
なんてことありませんか?そんな方にオススメです!
今回はPhotoshopのバッチ処理を使ってフォルダ内の画像を一括してリサイズする方法をご紹介します。簡単な例として、フォルダ内の画像を幅を全て600pxにリサイズしたいと思います。
事前に準備しておこう!
1.処理を行いたい画像のみを入れたフォルダをディスクトップなどに用意しておいてください。
2.念のため画像のバックアップをとっておいてください。
まずはアクションを作成しよう!
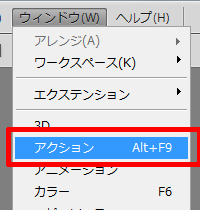
1.「ウィンドウ」から「アクション」を選択してアクションパネルを開く

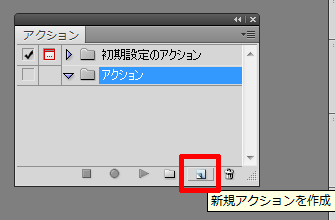
2.アクションパネルから「新規アクションを作成」を選択

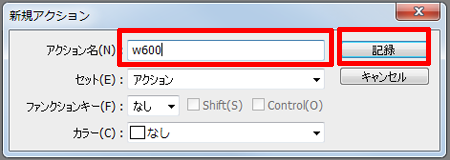
3.適当なアクション名を入力して「記録」をクリックすると、記録が開始される

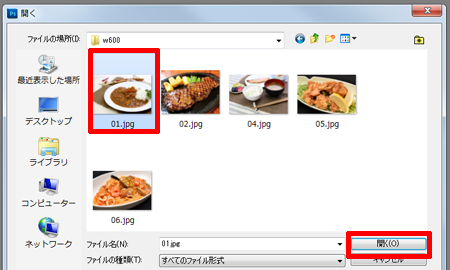
4.「ファイル」から「開く」を選択して以下のように、フォルダ内からひとつ画像を選択して「開く」

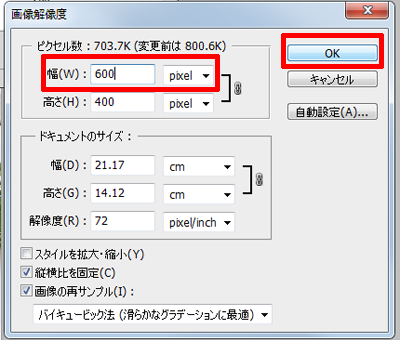
5.「イメージ」から「画像解像度」を選択し、幅を600pxに指定して「OK」

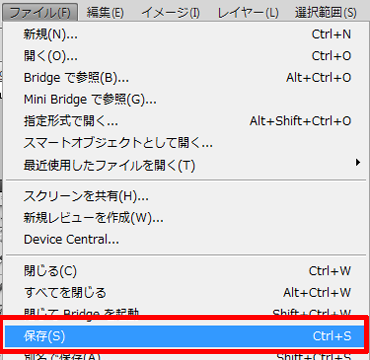
6.「ファイル」から「保存」を選択

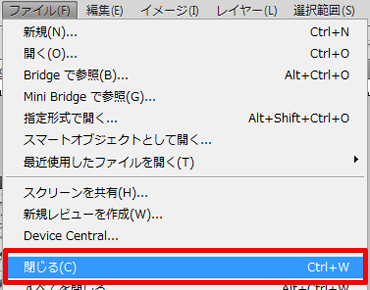
7.「ファイル」から「閉じる」を選択

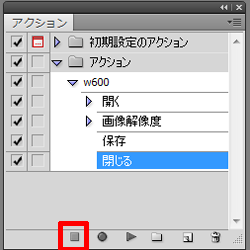
8.アクションパレットから「□(再生/記録を停止)」を選択

バッチ処理をしよう!
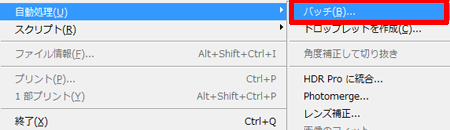
1.「ファイル」→「自動処理」から「バッチ」を選択

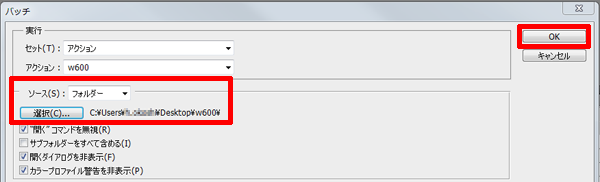
2.ソースを「フォルダ」に変更して「選択」から作成したフォルダを選択して「OK」をクリック

3.バッチ処理が始まり、フォルダ内の画像がリサイズされている!

まとめ
以上、Photoshopのバッチ処理を使ってフォルダ内の画像を一括してリサイズする方法をご紹介しました。今回は横幅だけ調節しましたが、アクションに記録すればもちろん縦幅も可能です。さらに、リサイズだけではなく一括加工にも使えますね!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















