
暖かい日が続いてきました!もうすぐ5月!GWですよGW!
GWは各地でいろんなイベントが開催されるのでワクワクです!
通常インドアな私ですが、有難きこの連休をここぞとばかりに満喫する計画を練っています。
さて、今回はPhotoshopでシェイプの一部分を切り抜く方法をご紹介します。
Illustlatorをよく使っていた方がPhotoshopを使うと
「Photoshopってパスファインダ無くね!?」と思ってしまうかと。
そんなお悩みを解決します!
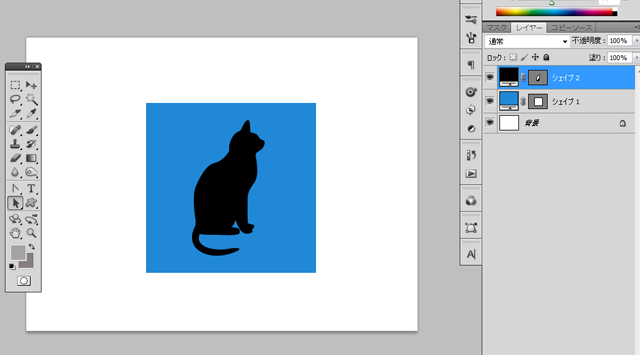
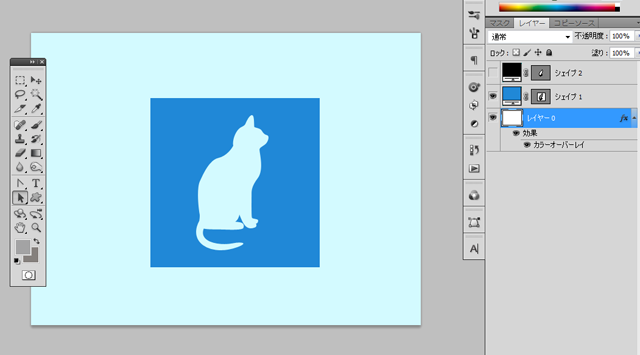
①シェイプを重ねて準備OK

今回は四角形の真ん中を猫の形に切り抜きたいので、猫のレイヤーを上にします。
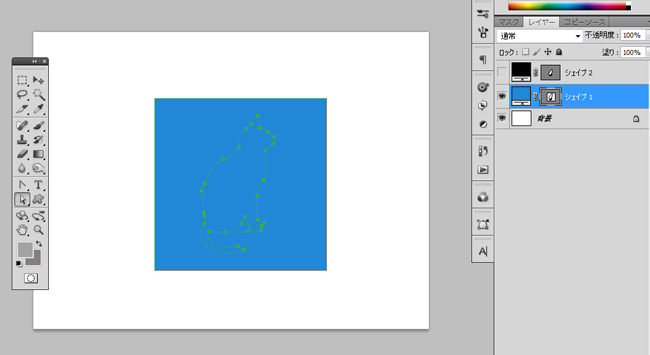
②ベクトルマスクサムネイルを移動

鎖マークの隣にあるサムネイルを、ベクトルマスクサムネイルといいます。
猫のレイヤーのベクトルマスクサムネイルをクリックして、ctrl+Cでコピー。
すぐ下の四角形のベクトルマスクサムネイルをクリックして、ctrl+Vでペーストします。
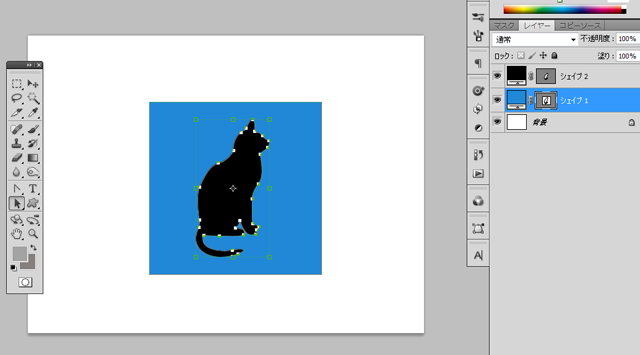
③パス選択ツールで猫だけ選択しよう

まず、切り抜いたとき分かりやすいように上の猫のレイヤーを非表示にしましょう。
そして、パス選択ツール(白い矢印)で猫の線上を選択。
point.アンカーポイント以外の線上を選択すると全体の選択が出来ます。
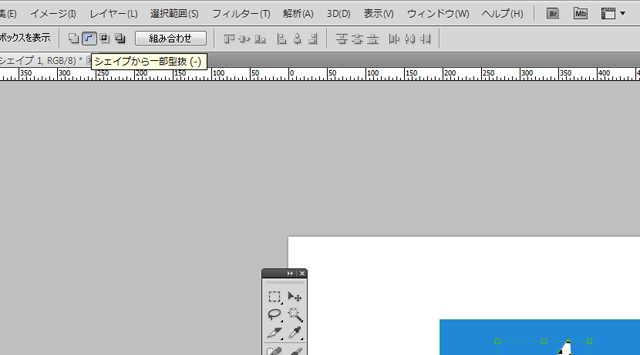
④パスのコンポーネント選択ツールで切り抜こう!

パスのコンポーネント選択ツールは、ツールのパス選択ツールを長押しすると見えてきます。
パスのコンポーネント選択ツールを選択して、オプションバーの「シェイプから一部型抜き」をクリック。
その後「組み合わせ」を押すと完全に切り抜かれます。
⑤組み合わせで切り抜き終了!

背景の色を変えてみるとこの通り!
キレイに切り抜きが出来ました。
まとめ
Illustlatorだと便利なパスファインダがありますが、Photoshopでは少し違います。
私自身もまだまだPhotoshopを十分に使いこなせていないので
今後も勉強を重ねていきたいと思います。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















