皆さん、Instagramは使っていますか?
私はTwitterとかFacebookよりもInstagramを利用することが多くなっています。
最近だと企業や店舗でもInstagramを活用するのが多くなっていますね。
ホームページやブログでもInstagramで撮った写真を掲載していたり。
「SnapWidget」というサービスを使えば、Instagramで投稿した写真(ウィジェット)を簡単にホームページへ組み込むことができます。

今回はInstagramのウィジェットを簡単に設置できる無料のWEBサービス「SnapWidget」についてご紹介します。
「SnapWidget」でInstagramのウィジェットを追加
使い方は非常に簡単です。
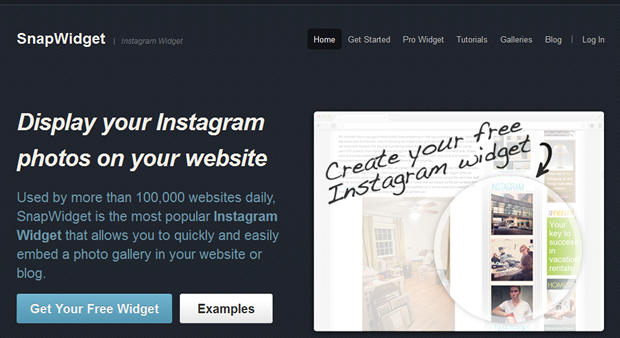
下記「SnapWidget」サイトにアクセスし、画面下の方にスクロールします。
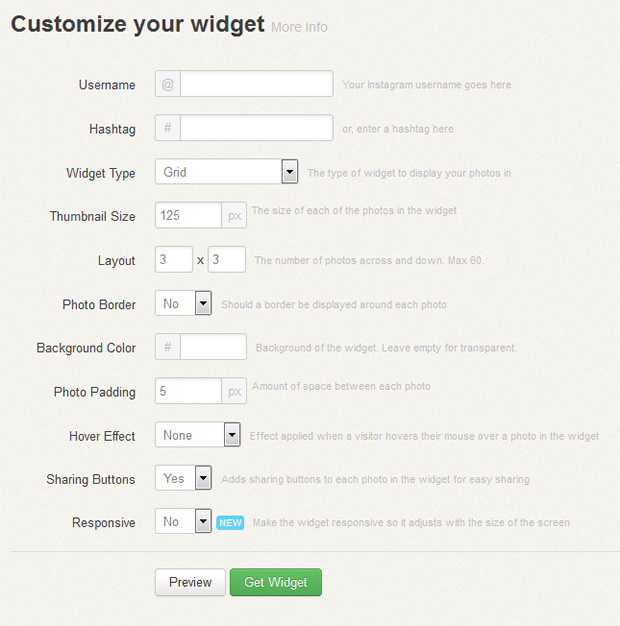
入力欄があるので、Instagramのユーザー名など必要な情報を入力します。

Username:Instagramのユーザー名を入力
Hashtag:ハッシュタグを入力
Widget Type:ウィジェットの種類を選択
Thumbnail Size:写真のサイズを入力
Layout:表示する写真の数を入力
Photo Border:ボーダーの表示・非表示を選択
Background Color:背景色を選択
Photo Padding:写真の間隔を設定
Hover Effect:ホバー時のエフェクトを選択
Sharing Buttons:シェアボタンの表示・非表示を選択
Responsive:レスポンシブ対応にするかを選択
基本ユーザー名かハッシュタグを入力していれば、ウィジェットを取得することができます。
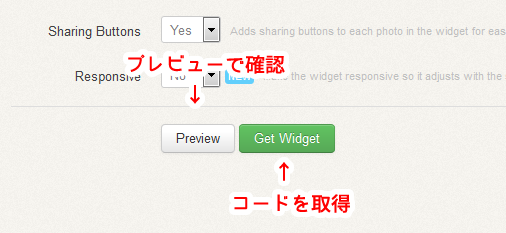
「Preview」ボタンで確認ができるので、大丈夫であれば「Get Widget」ボタンをクリックします。

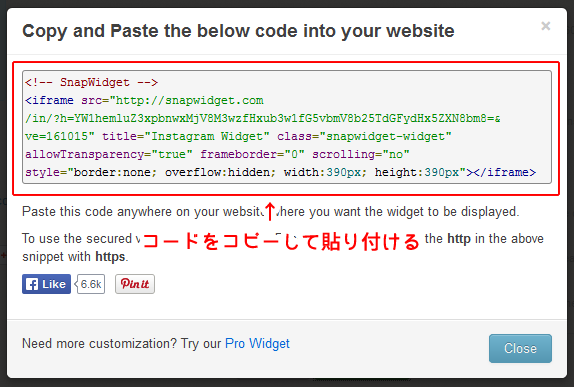
「Get Widget」ボタンをクリックするとコードが表示されるので、出力されたコードをコピーし、ホームページやブログに貼り付ければOKです。
Instagramのウィジェットを追加することができます。

実際に組み込むとこんな感じです。

食べ物ばっかり・・・
まとめ
Instagramのウィジェットを簡単に追加できるサービス「SnapWidget」の使い方を紹介しました。
最近はInstagramの利用者もどんどん増えてきてますよね。
ショップでは店舗情報や新商品の情報などを掲載しても面白いと思います。
ホームページやブログのサイドエリア等のパーツとして利用すると良いかもしれません。
もっと自由に設定したい場合はAPIを利用するのが良いかと思います。
「SnapWidget」はInstagramの写真を簡単に設置したいという方におすすめです。
是非、試してみてください。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!