
webサイトをデザインする際に便利な設計図「ワイヤーフレーム」
ワイヤーフレームの無料ツールもいくつか見つけることができます。
自分も存在を知ってはいつつ、敷居が高そうだなと思い、手を出せずにいました。
これまではワイヤーフレームを作らず、かといって紙とペンを使っておおまかな配置もせず
いきなりwebデザインを作成していましたが、あらかじめざっくりと配置を考えていたほうが
作業効率的に良さそうだなと考えるようになりました。
そこで今回は実際にワイヤーフレームツールを使用してみたサイトをご紹介したいと思います。
サイト名
cacco【カクー】
https://cacoo.com/ja/
会員登録が必要ですが、日本語で使用可能、かつトライアルだと無料で作成することができます。
また、チームなどで共有しながら作成も可能です。
作成してみる
登録を完了し、「製品/デザイン」からテンプレートを選びます。
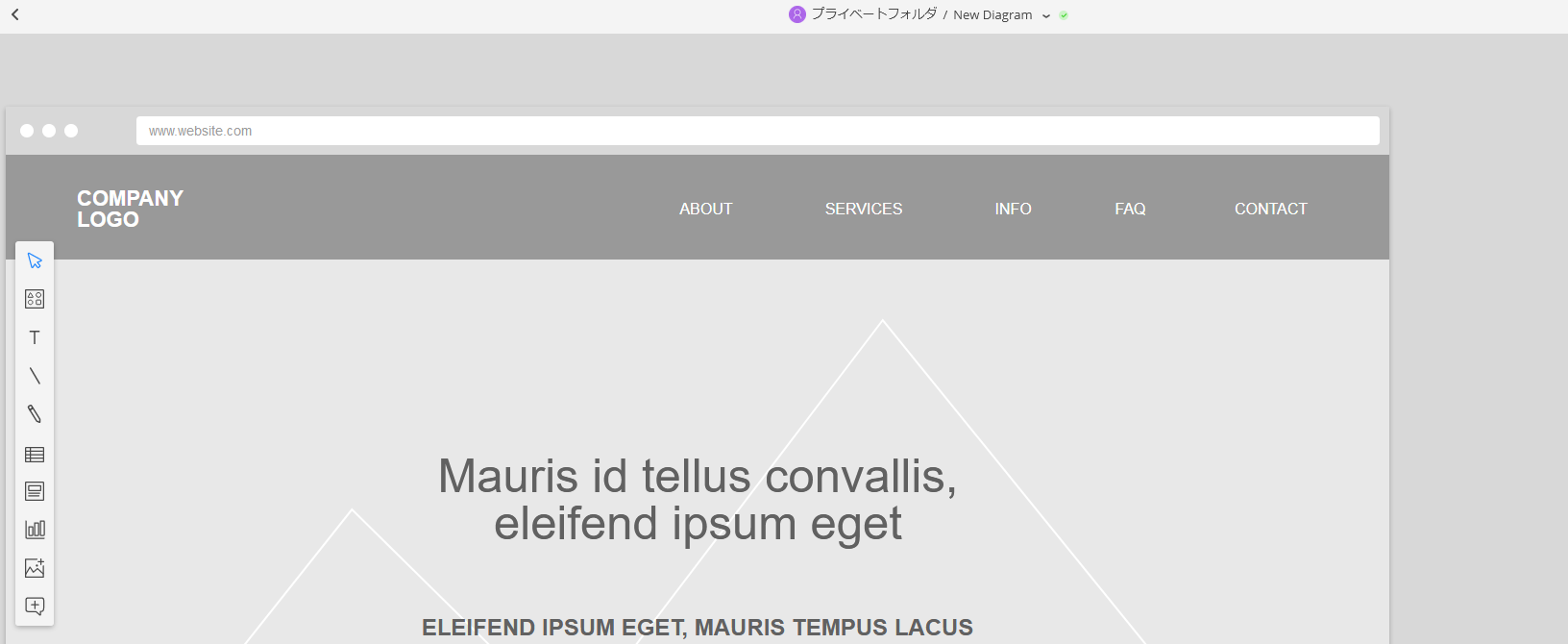
今回は企業ウェブサイトワイヤーフレームを選びました。


画像のような画面が出てくるので後は好きなようにカスタマイズしていきましょう!
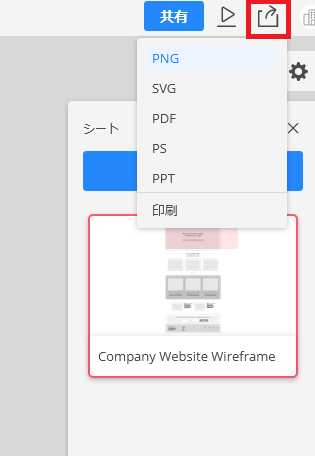
保存をする際はエクスポートを選び、好きな形式で保存できます。

実際使ってみての感想
今回初めてワイヤーフレームツールを使ってwebデザインをしてみたところ…
「意外と使いやすかった!」
ワイヤーフレームをあらかじめ作っておくと、あとは色を置いて画像を配置するだけなので
一から考え直すという戻りもなく、効率的に作成ができたかなと思います。もっと早く導入すれば良かった。
これからは違うツールもいろいろと試していきたいと思います。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
関連記事
<< 前の記事
宮城・仙台のおすすめ紅葉スポット
次の記事 >>
2020年流行色・トレンドのカラーコードを学ぶ















