
今回はGoogle+の「+1ボタン」と「共有ボタン」の違いとホームページ(ブログ)への設置方法を記載します。
Google+のボタンも他のSNS関連のボタンと同じように集客に繋げることができるツールです。
利用者の数は他のSNSよりは少ないかもしれませんが、ブログなどを運営しているのであれば設置していて損はないと思います。
「+1ボタン」と「共有ボタン」の違い
「+1ボタン」は気に入ったWEBサイトやコンテンツを「いいね」するような機能です。
+1することで、Google+上で友達と共有すことが可能なので、集客に繋がる可能性が増えます。
また、WEB上のブックマークとしても利用されます。
「共有ボタン」はその言葉の通り、WEBサイトやコンテンツを共有することができる機能です。
共有することで、気になったコンテンツを友達とシェアすることができるので、多くの人に見てもらえる可能性が広がります。
下記に、それぞれのボタンの設置方法を記載いたします。
「+1ボタン」と「共有ボタン」の設置方法
※下記、ボタンの表示がバルーン(縦)の説明です。
+1ボタン
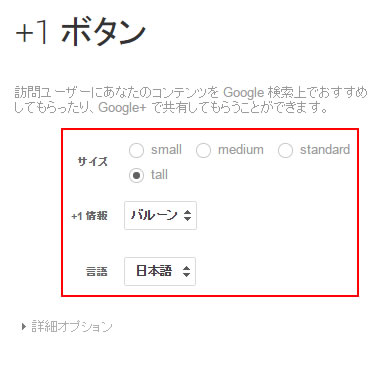
+1ボタンを作成するページでボタンを設置する為のコードを取得します。
ボタンのサイズ、+1情報、言語を選択します。

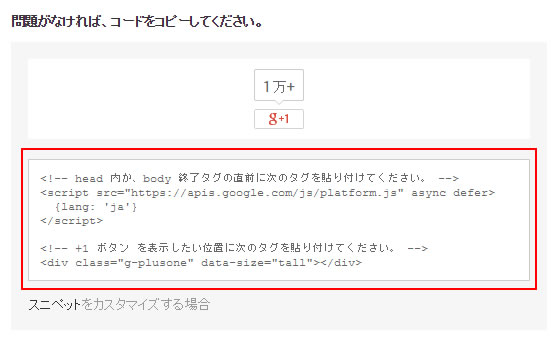
選択すると右側にプレビューとコードが表示されます。

出力されたコードをコピーし、設置するページの該当箇所に貼り付けます。
headタグ内に設置
|
1 2 3 4 |
<!-- head 内か、body 終了タグの直前に次のタグを貼り付けてください。 --> <script src="https://apis.google.com/js/platform.js" async defer> {lang: 'ja'} </script> |
ボタンを表示する場所に設置
|
1 2 |
<!-- +1 ボタン を表示したい位置に次のタグを貼り付けてください。 --> <div class="g-plusone" data-size="tall"></div> |
+1ボタンが正常に表示されれば完了です。
共有ボタン
設置方法は+1ボタンと基本的に一緒です。
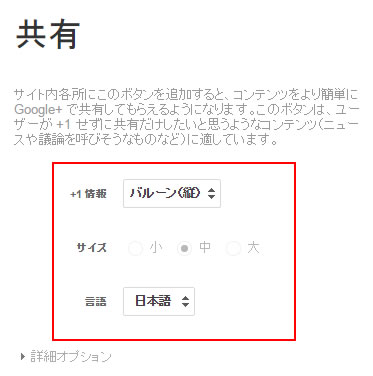
共有ボタンを作成するページでボタンを設置する為のコードを取得します。
ボタンの+1情報、サイズ、言語を選択します。

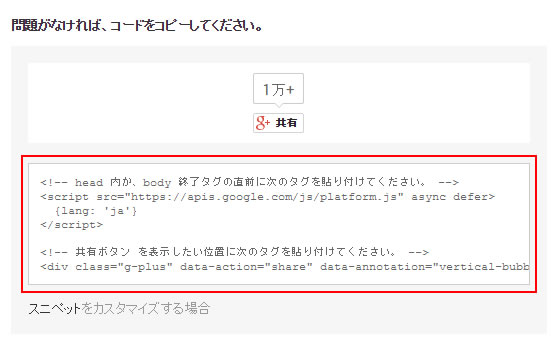
選択すると右側にプレビューとコードが表示されます。

出力されたコードをコピーし、設置するページの該当箇所に貼り付けます。
headタグ内に設置
|
1 2 3 4 |
<!-- head 内か、body 終了タグの直前に次のタグを貼り付けてください。 --> <script src="https://apis.google.com/js/platform.js" async defer> {lang: 'ja'} </script> |
ボタンを表示する場所に設置
|
1 2 |
<!-- 共有ボタン を表示したい位置に次のタグを貼り付けてください。 --> <div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div> |
共有ボタンが正常に表示されれば完了です。
まとめ
今回はGoogle+のボタン設置方法をご紹介しました。
詳細オプションではURLを指定することも可能なので、その時の状況で設定を変更します。
ボタンについてはコンテンツの内容によって使い分けるといいと思います。
WEBサイトの集客にも関わってくるので、チェックしてみてください。
他のソーシャルボタンの設置方法はこちら
後で読むことができるPocketのPocketボタンをWEBサイトに設置する方法
はてなブックマークボタンをホームページやWordPressに設置する方法
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















