
今回は「はてなブックマーク」ボタンをホームページやWordPressで構築したブログに設置する方法や説明を記載します。
「はてなブックマーク」ボタンはブックマーク系のソーシャルボタンです。
閲覧者が関心のあるページを後で読みたい(ブックマークしたい)場合などに利用されます。
また、ネットワークで共有されサイトへの集客に繋がる可能性もあるので、サイトの内容によってですが設置していて損はないと思います。
設置方法も簡単ですので、是非参考にしてみてください。
はてなブックマークボタンの設置方法
はてなブックマークボタンを作成するページでボタンを設置する為のコードを取得します。
ボタンのタイプを選択します。

ボタンの表示や設置するページのURL、タイトルを設定します。

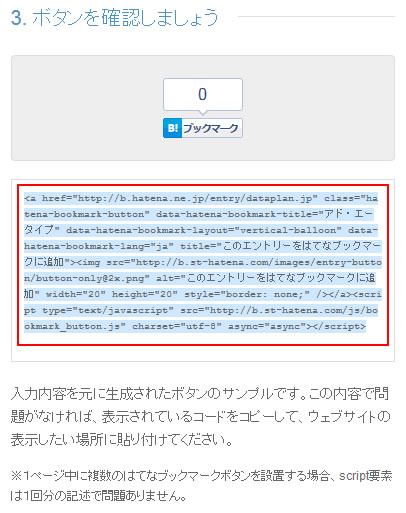
ボタンのプレビューとコードが表示されます。

コードをコピーして設置したいページに貼り付ければ、はてなブックマークボタンが表示されます。
|
1 2 |
<a href="http://b.hatena.ne.jp/entry/dataplan.jp" class="hatena-bookmark-button" data-hatena-bookmark-title="アド・エータイプ" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> |
はてなブックマークボタンのオプション説明
ページのアドレス
はてなブックマークボタンを設置するページのURLを指定します。
指定がない場合は表示しているページのURLが使用されます。
※下記の場合「dataplan.jp」がページのアドレスになります。
|
1 |
href="http://b.hatena.ne.jp/entry/dataplan.jp" |
ページのタイトル
はてなブックマークボタンを設置するページのタイトルを指定します。
指定がない場合は表示しているページのタイトルが使用されます。
|
1 |
data-hatena-bookmark-title="アド・エータイプ" |
ブックマーク数
ブックマーク数を表示する場合は「表示」を選択。
※下記、ボタンのタイプによって違います。
|
1 |
data-hatena-bookmark-layout="standard-balloon" |
表示しない場合は「非表示」を選択。
|
1 |
data-hatena-bookmark-layout="standard-noballoon" |
また、バーティカルにする場合は「表示(バーティカル)」を選択。
|
1 |
data-hatena-bookmark-layout="vertical-balloon" |
表示言語
はてなブックマークボタンの言語を選択します。
|
1 |
data-hatena-bookmark-lang="ja" |
WordPressの記事に「はてなブックマーク」ボタンを設置
WordPressサイトで記事のURLとタイトルを指定する場合の方法です。
ページのアドレス
|
1 |
href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" |
ページのタイトル
|
1 |
data-hatena-bookmark-title="<?php the_title(); ?>" |
サイト名を入れる場合
|
1 |
data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" |
実際に記述するコードは下記のようになります。
|
1 2 |
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> |
まとめ
はてなブックマークボタンの設置は非常に簡単にできます。
Pocketボタンと同様、気になったページを保存して後で読むことができるので、閲覧者にとって便利な機能です。
ブログなどには他のソーシャルボタンと一緒に設置すると良いと思います。
他のソーシャルボタンの設置方法はこちら
後で読むことができるPocketのPocketボタンをWEBサイトに設置する方法
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!













