
カーニング、トラッキング、文字詰めという言葉を聞いたことがありますか?
デザインにたずさわったことがなくても、言葉を知らなくても使ったことはあるのかもしれません。
見やすさを大きく左右する重要なものなので、今回は言葉の意味と使い方を紹介します。
「カーニング」、「トラッキング」、「文字詰め」とは?
いずれも文字調整の言葉をさします。

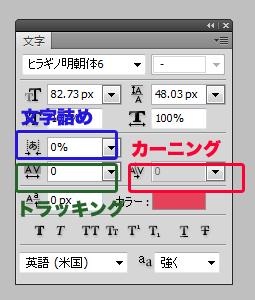
写真はPhotoshopですが、デザインソフトだけではなくWordなどでも使われます。
カーニング
文字と文字との間を調整します。
文字の右側だけが狭くなるのがポイントで、ひとつずつ細かな調整が可能です。
トラッキング
選択したテキスト全体の文字間隔を調整します。
カーニングとは違い、一括で処理できちゃいます。
文字詰め
文字の前後を詰めたい時に使います。
縮めたい間隔分、パーセントで指定するとこちらも一括で処理できちゃいます。
文字間隔の調整をしてみよう!
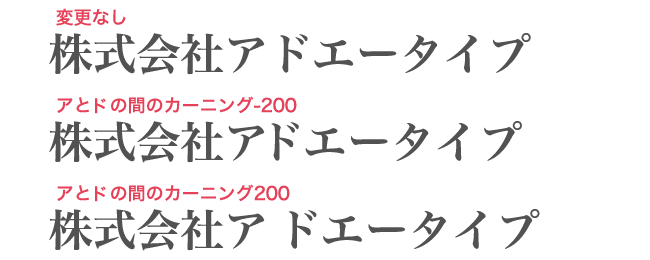
カーニング

アドエータイプの「ア」と「ド」の間をカーニング-200と200にしています。
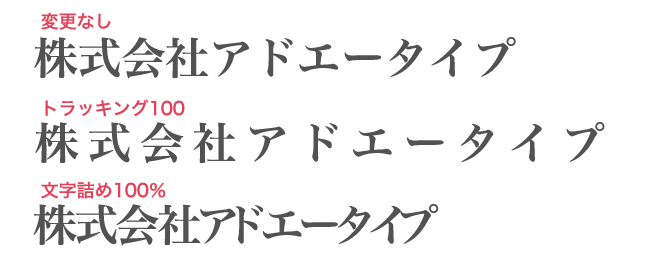
トラッキングと文字詰め

こちらは全体にトラッキング100と文字詰め100%と指定しています。
このように文字の間隔を変えるとかなり印象が変わってきますよね!
カーニングには便利なショートカットがある!
PhotoshopとIllustratorではショートカットキーが使えます。
移動させたい文字と文字の間にカーソルを置いてaltキーと左右の矢印キーで動かせちゃうんです!
「alt」+「→」の場合カーニングの数値がプラス。
「alt」+「←」の場合カーニングの数値がマイナス。
少しずつ細かく指定したいときにとても便利です!
まとめ
同じ文章でも、文字の間隔でバランスが崩れたり格好悪く見えてしまいます。
ポスターやパンフレットなどのDTP制作にはもちろん必要不可欠なツールです。
文字調整は印象を左右する重要な作業!
かっこよく、美しく、見やすく、文字をデザインしたいものです。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















