
ホームページ制作をする際、画像のalt属性やmeta情報はとても重要な情報になります。
皆さん、正しく設定していますでしょうか?
alt属性やmeta情報は実際のページ上に表示される情報ではないので、設定するのを忘れてしまうといったことがあるかもしれません。
正しく設定されていればSEOにとても効果があり、検索で上位表示される要素の一つでもあります。
その制作時に忘れがちなalt属性やmeta情報を簡単に確認することができるChromeの拡張機能があります。

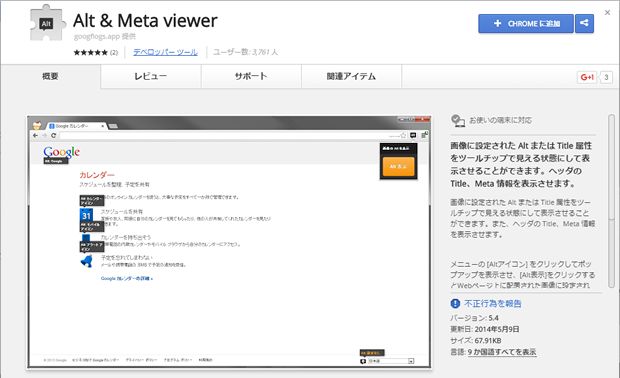
Alt & Meta viewer – Chrome ウェブストア
こちらの拡張機能を使用するとクリックするだけで、ページ内で使用している画像のalt属性とmeta情報を表示してくれます。
ホームページ公開前のチェックなどにも活用できるので、是非チェックしてみてください!
「Alt & Meta viewer」でalt属性とmeta情報をチェック
「Alt & Meta viewer」はWEBページのalt属性やmeta情報を簡単に表示することができる拡張機能です。
alt属性はツールチップで各要素の場所に表示されます。また、meta情報に関しては一覧でページ上に表示されます。
まずは、下記より「Alt & Meta viewer」をChromeに追加します。
Alt & Meta viewer – Chrome ウェブストア
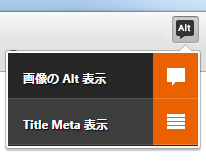
追加すると「Alt & Meta viewer」のアイコンが表示されます。

クリックすると「画像の Alt 表示」「Title Meta 表示」が表示されるので、後は調べたい方をクリックするだけです。

そのページのalt属性やmeta情報が表示されます。
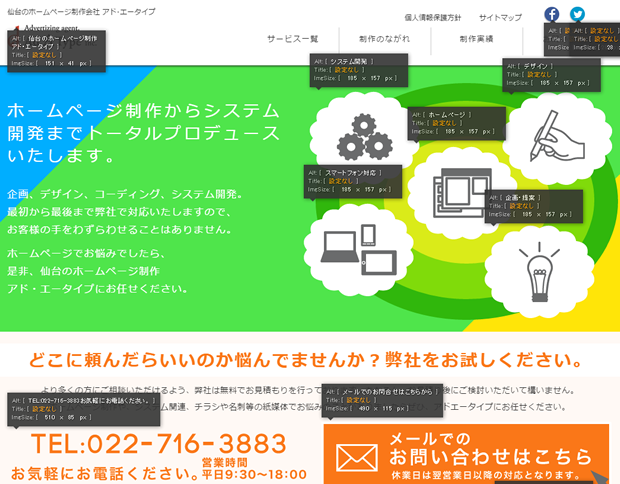
「画像の Alt 表示」をクリック
「画像の Alt 表示」をクリックすると、画像の箇所にツールチップでalt情報が表示されます。

画像のサイズも表示されます。
「Title Meta 表示」をクリック
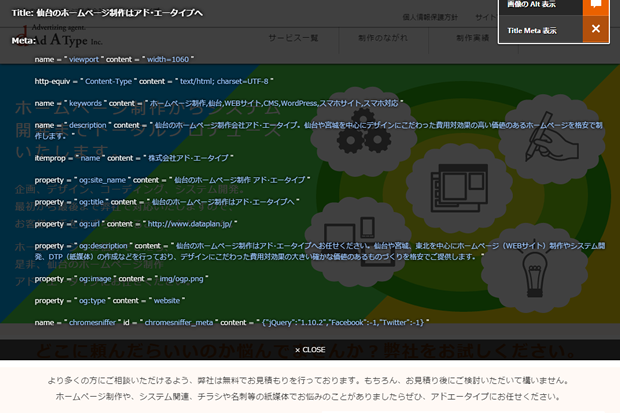
「Title Meta 表示」をクリックすると、ページのmeta情報が一覧で表示されます。

titleやdescription、OGP情報などメタタグで設定した情報が全て表示することができます。
まとめ
今回はホームページ内のaltやmeta情報を簡単に確認できるChromeの拡張機能「Alt & Meta viewer」をご紹介しました。
alt属性の入れ忘れなどをチェックするのに活用できますのでとても便利な拡張機能です。
是非チェックしてみてください!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















