
最近なって西公園がオムナイトの巣になって助かりました。集めるのが大変だっただけにありがたいです。
さて、今回はSVGを使ってクリッピングマスクをしてみたいと思います。
こちらを参考に作成させていただきました。
データの準備

対象となる画像とSVGを準備します。
画像は見ての通り、鳥です。
SVGはシンプルなひし形を使用します。

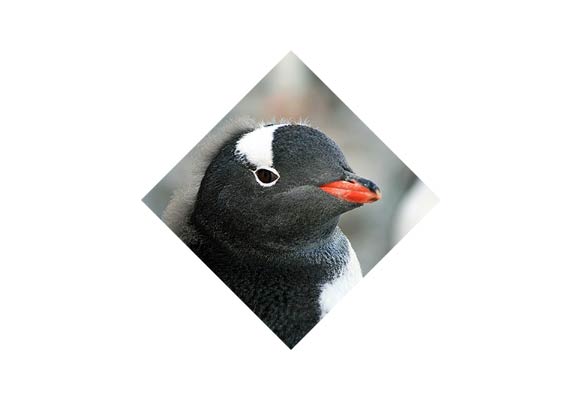
上の画像が完成形となります。
画像の設置
|
1 2 3 4 5 |
<svg width="300" height="300" class="mask-image"> <g> <image xlink:href="img/sample.jpg" width="100%" height="100%"/> </g> </svg> |
画像のタグをHTMLへ入力します。
今回はimgではなくsvgタグで画像を書き出しなのは、imgではブラウザによってクリップされないため、対応の多い上記のタグで入力しました。
SVGの設置
|
1 2 3 4 5 6 7 |
<svg width="0" height="0" style="position: absolute; top: 0; left: 0;"> <defs> <clipPath id="clip-svg" clipPathUnits="objectBoundingBox"> <polygon points="0 .5,.5 1,1 .5,.5 0"/> </clipPath> </defs> </svg> |
続きまして、画像要素の下に上記のSVGをHTMLへ入力します。
ちなみに今回のひし形はイラレで書き出しではなく、直打ちでやってみました。
少し頭を使いましたが、複雑な図形と比べてやりやすいかと思います。
CSSの記述
|
1 2 3 |
.mask-image , .mask-image g { clip-path: url("#clip-svg"); } |
上記のCSSを記述します。
画像の要素と子要素のgタグに対して、
clip-pathのurlに「SVGのclipPath要素」に指定したIDを入力します。
こちらができたらブラウザで確認です!
まとめ
今回参考ページを見ながら作ってみましたが、実用するとなるともっとSVG知識が必要なことを痛感しました。
ひたすらスキルアップを意識していきたいと思います!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
関連記事
<< 前の記事
10月・秋に使える!商用無料イラスト素材配布サイトまとめ7選
次の記事 >>
PC初心者向け!HDDのパーティション分割について
















