
家でゴロゴロしてたらカビゴンがゴロゴロしてきたので捕まえました。
前回ですがSVGを軽く触りましたので、今回はvivus.jsと言うものを使ってアニメーションを実装してみたいと思います。
これを使うことで線がなぞられていくようなアニメーションをSVGに施すことが出来ます。
vivus.jsのサイトはこちらから
http://maxwellito.github.io/vivus/
ダウンロード

https://github.com/maxwellito/vivus
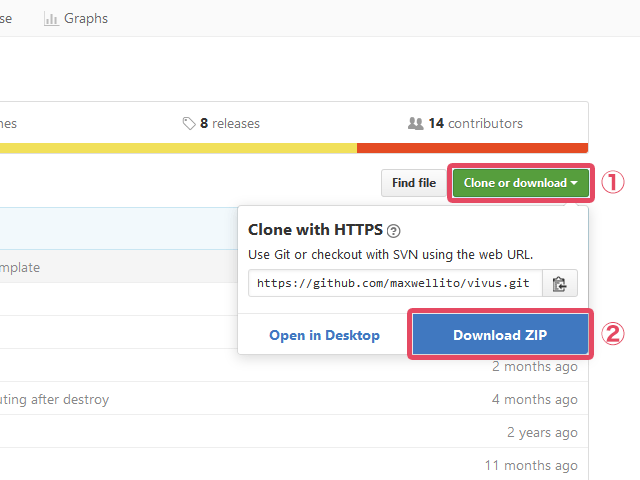
こちらのページからダウンロードが出来ます。
「Clone or download」→「Download ZIP」の順番にクリックするとzipがダウンロードされます。
解凍後の「dist」フォルダにある「vivus.js」または「vivus.min.js」を使用します。
SVGの用意
|
1 2 3 4 5 6 |
<svg height="300" id="test" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 297.9 135.3"> <path fill="none" stroke="#000000" d="M63.2,14.4l-7.7,25.8h14.4l-1.6,7.9H53.6L40.2,94.4c-0.9,3.1-1.5,5.7-2,7.9c-0.4,2.2-0.7,3.7-0.7,4.7c0,1.1,0.3,1.9,0.9,2.7c0.6,0.7,1.4,1.1,2.2,1.1c1.5,0,3.1-0.8,4.8-2.5c1.7-1.6,4.6-5.6,8.7-11.8l4.7,2.9c-5.6,9.2-11,15.8-16.2,19.9c-5.2,4-10.9,6.1-17.1,6.1c-5.3,0-9.4-1.1-12.2-3.4c-2.8-2.3-4.2-5.5-4.2-9.8c0-1.8,0.2-3.8,0.5-5.9c0.3-2.1,0.8-4.3,1.5-6.7l14-51.5H15.1l1.9-7.6c6.6-1.4,12.9-4.3,19-8.7c6-4.4,11.7-10.2,16.9-17.4H63.2z"/> <path fill="none" stroke="#000000" d="M138,100.1c-4.5,8.7-9.8,15-16.2,19.1c-6.3,4.1-13.9,6.1-22.9,6.1c-10.4,0-18.5-2.5-24.1-7.6c-5.7-5-8.5-12.2-8.5-21.6c0-7,1.7-14.3,5.2-22c3.5-7.7,8.1-14.3,13.8-20c5.7-5.5,11.9-9.8,18.7-12.8c6.8-3,13.5-4.5,20.2-4.5c7,0,12.7,1.6,16.9,4.8c4.2,3.2,6.3,7.5,6.3,12.8c0,8.3-4.6,15.6-13.8,21.9c-9.2,6.3-21.6,10.4-37,12.3c-0.4,1.6-0.6,3-0.7,4.3c-0.1,1.3-0.2,2.4-0.2,3.5c0,5.5,1.1,9.6,3.3,12.2c2.2,2.6,5.7,3.9,10.4,3.9c4.6,0,8.8-1.2,12.4-3.7c3.7-2.5,7.3-6.5,10.9-12.2L138,100.1z M97.9,81.1c8.1-1.9,14.8-5.7,20.1-11.5c5.3-5.8,8-11.8,8-18.1c0-2.2-0.5-3.9-1.5-5.2c-1-1.3-2.4-1.9-4.2-1.9c-3.9,0-7.9,3.3-12,10C104.1,61,100.7,69.9,97.9,81.1z"/> <path fill="none" stroke="#000000" d="M219.9,38.4l-4.3,28.1l-4.8-0.7c-1.3-7.2-3.4-12.6-6.2-16.2c-2.8-3.6-6.2-5.3-10.5-5.3c-2.8,0-5,0.8-6.8,2.4c-1.8,1.6-2.7,3.7-2.7,6.1c0,3.6,3.2,9.3,9.6,17c0.8,0.9,1.5,1.7,1.9,2.3c5.5,6.7,9.1,11.7,10.7,15.2c1.6,3.5,2.4,7,2.4,10.7c0,7.8-2.8,14.4-8.3,19.5s-12.6,7.8-21.2,7.8c-5.2,0-10.3-1-15.3-3c-5-2-7.6-3-7.7-3c-0.9,0-1.8,0.2-2.6,0.7c-0.8,0.5-1.8,1.3-2.9,2.6l-5.8-0.7l5.4-30.8l6.1,0.9c0.2,8,1.9,14.4,5.1,19c3.2,4.6,7.5,7,12.9,7c3,0,5.4-1,7.2-3c1.8-2,2.7-4.6,2.7-7.8c0-1.8-0.6-3.9-1.7-6.2s-3-5.1-5.5-8.3c-0.6-0.8-1.6-2-2.9-3.6c-10-12.4-14.9-21.8-14.9-28.3c0-6.9,2.6-12.6,7.8-17.1c5.2-4.5,12-6.7,20.5-6.7c4.3,0,9.1,0.8,14.2,2.5c5.1,1.6,7.9,2.5,8.3,2.5c0.8,0,1.5-0.2,2.2-0.7c0.6-0.5,1.3-1.4,2.2-2.7H219.9z"/> <path fill="none" stroke="#000000" d="M281.9,14.4l-7.7,25.8h14.4l-1.6,7.9h-14.8l-13.4,46.3c-0.9,3.1-1.5,5.7-2,7.9c-0.4,2.2-0.7,3.7-0.7,4.7c0,1.1,0.3,1.9,0.9,2.7c0.6,0.7,1.4,1.1,2.2,1.1c1.5,0,3.1-0.8,4.8-2.5c1.7-1.6,4.6-5.6,8.7-11.8l4.7,2.9c-5.6,9.2-11,15.8-16.2,19.9c-5.2,4-10.9,6.1-17.1,6.1c-5.3,0-9.4-1.1-12.2-3.4c-2.8-2.3-4.2-5.5-4.2-9.8c0-1.8,0.2-3.8,0.5-5.9c0.3-2.1,0.8-4.3,1.5-6.7l14-51.5h-10.2l1.9-7.6c6.6-1.4,12.9-4.3,19-8.7c6-4.4,11.7-10.2,16.9-17.4H281.9z"/> </svg> |
今回はこちらを使用します。
svgをhtmlに組み込む
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>テスト</title> </head> <body> <svg height="300" id="test" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 297.9 135.3"> <path fill="none" stroke="#000000" d="M63.2,14.4l-7.7,25.8h14.4l-1.6,7.9H53.6L40.2,94.4c-0.9,3.1-1.5,5.7-2,7.9c-0.4,2.2-0.7,3.7-0.7,4.7c0,1.1,0.3,1.9,0.9,2.7c0.6,0.7,1.4,1.1,2.2,1.1c1.5,0,3.1-0.8,4.8-2.5c1.7-1.6,4.6-5.6,8.7-11.8l4.7,2.9c-5.6,9.2-11,15.8-16.2,19.9c-5.2,4-10.9,6.1-17.1,6.1c-5.3,0-9.4-1.1-12.2-3.4c-2.8-2.3-4.2-5.5-4.2-9.8c0-1.8,0.2-3.8,0.5-5.9c0.3-2.1,0.8-4.3,1.5-6.7l14-51.5H15.1l1.9-7.6c6.6-1.4,12.9-4.3,19-8.7c6-4.4,11.7-10.2,16.9-17.4H63.2z"/> <path fill="none" stroke="#000000" d="M138,100.1c-4.5,8.7-9.8,15-16.2,19.1c-6.3,4.1-13.9,6.1-22.9,6.1c-10.4,0-18.5-2.5-24.1-7.6c-5.7-5-8.5-12.2-8.5-21.6c0-7,1.7-14.3,5.2-22c3.5-7.7,8.1-14.3,13.8-20c5.7-5.5,11.9-9.8,18.7-12.8c6.8-3,13.5-4.5,20.2-4.5c7,0,12.7,1.6,16.9,4.8c4.2,3.2,6.3,7.5,6.3,12.8c0,8.3-4.6,15.6-13.8,21.9c-9.2,6.3-21.6,10.4-37,12.3c-0.4,1.6-0.6,3-0.7,4.3c-0.1,1.3-0.2,2.4-0.2,3.5c0,5.5,1.1,9.6,3.3,12.2c2.2,2.6,5.7,3.9,10.4,3.9c4.6,0,8.8-1.2,12.4-3.7c3.7-2.5,7.3-6.5,10.9-12.2L138,100.1z M97.9,81.1c8.1-1.9,14.8-5.7,20.1-11.5c5.3-5.8,8-11.8,8-18.1c0-2.2-0.5-3.9-1.5-5.2c-1-1.3-2.4-1.9-4.2-1.9c-3.9,0-7.9,3.3-12,10C104.1,61,100.7,69.9,97.9,81.1z"/> <path fill="none" stroke="#000000" d="M219.9,38.4l-4.3,28.1l-4.8-0.7c-1.3-7.2-3.4-12.6-6.2-16.2c-2.8-3.6-6.2-5.3-10.5-5.3c-2.8,0-5,0.8-6.8,2.4c-1.8,1.6-2.7,3.7-2.7,6.1c0,3.6,3.2,9.3,9.6,17c0.8,0.9,1.5,1.7,1.9,2.3c5.5,6.7,9.1,11.7,10.7,15.2c1.6,3.5,2.4,7,2.4,10.7c0,7.8-2.8,14.4-8.3,19.5s-12.6,7.8-21.2,7.8c-5.2,0-10.3-1-15.3-3c-5-2-7.6-3-7.7-3c-0.9,0-1.8,0.2-2.6,0.7c-0.8,0.5-1.8,1.3-2.9,2.6l-5.8-0.7l5.4-30.8l6.1,0.9c0.2,8,1.9,14.4,5.1,19c3.2,4.6,7.5,7,12.9,7c3,0,5.4-1,7.2-3c1.8-2,2.7-4.6,2.7-7.8c0-1.8-0.6-3.9-1.7-6.2s-3-5.1-5.5-8.3c-0.6-0.8-1.6-2-2.9-3.6c-10-12.4-14.9-21.8-14.9-28.3c0-6.9,2.6-12.6,7.8-17.1c5.2-4.5,12-6.7,20.5-6.7c4.3,0,9.1,0.8,14.2,2.5c5.1,1.6,7.9,2.5,8.3,2.5c0.8,0,1.5-0.2,2.2-0.7c0.6-0.5,1.3-1.4,2.2-2.7H219.9z"/> <path fill="none" stroke="#000000" d="M281.9,14.4l-7.7,25.8h14.4l-1.6,7.9h-14.8l-13.4,46.3c-0.9,3.1-1.5,5.7-2,7.9c-0.4,2.2-0.7,3.7-0.7,4.7c0,1.1,0.3,1.9,0.9,2.7c0.6,0.7,1.4,1.1,2.2,1.1c1.5,0,3.1-0.8,4.8-2.5c1.7-1.6,4.6-5.6,8.7-11.8l4.7,2.9c-5.6,9.2-11,15.8-16.2,19.9c-5.2,4-10.9,6.1-17.1,6.1c-5.3,0-9.4-1.1-12.2-3.4c-2.8-2.3-4.2-5.5-4.2-9.8c0-1.8,0.2-3.8,0.5-5.9c0.3-2.1,0.8-4.3,1.5-6.7l14-51.5h-10.2l1.9-7.6c6.6-1.4,12.9-4.3,19-8.7c6-4.4,11.7-10.2,16.9-17.4H281.9z"/> </svg> </body> </html> |
svgのソースをhtmlへ上のように入れます。
vivus.jsを読み込む
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>テスト</title> </head> <body> <svg height="300" id="test" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 297.9 135.3"> <path fill="none" stroke="#000000" d="M63.2,14.4l-7.7,25.8h14.4l-1.6,7.9H53.6L40.2,94.4c-0.9,3.1-1.5,5.7-2,7.9c-0.4,2.2-0.7,3.7-0.7,4.7c0,1.1,0.3,1.9,0.9,2.7c0.6,0.7,1.4,1.1,2.2,1.1c1.5,0,3.1-0.8,4.8-2.5c1.7-1.6,4.6-5.6,8.7-11.8l4.7,2.9c-5.6,9.2-11,15.8-16.2,19.9c-5.2,4-10.9,6.1-17.1,6.1c-5.3,0-9.4-1.1-12.2-3.4c-2.8-2.3-4.2-5.5-4.2-9.8c0-1.8,0.2-3.8,0.5-5.9c0.3-2.1,0.8-4.3,1.5-6.7l14-51.5H15.1l1.9-7.6c6.6-1.4,12.9-4.3,19-8.7c6-4.4,11.7-10.2,16.9-17.4H63.2z"/> <path fill="none" stroke="#000000" d="M138,100.1c-4.5,8.7-9.8,15-16.2,19.1c-6.3,4.1-13.9,6.1-22.9,6.1c-10.4,0-18.5-2.5-24.1-7.6c-5.7-5-8.5-12.2-8.5-21.6c0-7,1.7-14.3,5.2-22c3.5-7.7,8.1-14.3,13.8-20c5.7-5.5,11.9-9.8,18.7-12.8c6.8-3,13.5-4.5,20.2-4.5c7,0,12.7,1.6,16.9,4.8c4.2,3.2,6.3,7.5,6.3,12.8c0,8.3-4.6,15.6-13.8,21.9c-9.2,6.3-21.6,10.4-37,12.3c-0.4,1.6-0.6,3-0.7,4.3c-0.1,1.3-0.2,2.4-0.2,3.5c0,5.5,1.1,9.6,3.3,12.2c2.2,2.6,5.7,3.9,10.4,3.9c4.6,0,8.8-1.2,12.4-3.7c3.7-2.5,7.3-6.5,10.9-12.2L138,100.1z M97.9,81.1c8.1-1.9,14.8-5.7,20.1-11.5c5.3-5.8,8-11.8,8-18.1c0-2.2-0.5-3.9-1.5-5.2c-1-1.3-2.4-1.9-4.2-1.9c-3.9,0-7.9,3.3-12,10C104.1,61,100.7,69.9,97.9,81.1z"/> <path fill="none" stroke="#000000" d="M219.9,38.4l-4.3,28.1l-4.8-0.7c-1.3-7.2-3.4-12.6-6.2-16.2c-2.8-3.6-6.2-5.3-10.5-5.3c-2.8,0-5,0.8-6.8,2.4c-1.8,1.6-2.7,3.7-2.7,6.1c0,3.6,3.2,9.3,9.6,17c0.8,0.9,1.5,1.7,1.9,2.3c5.5,6.7,9.1,11.7,10.7,15.2c1.6,3.5,2.4,7,2.4,10.7c0,7.8-2.8,14.4-8.3,19.5s-12.6,7.8-21.2,7.8c-5.2,0-10.3-1-15.3-3c-5-2-7.6-3-7.7-3c-0.9,0-1.8,0.2-2.6,0.7c-0.8,0.5-1.8,1.3-2.9,2.6l-5.8-0.7l5.4-30.8l6.1,0.9c0.2,8,1.9,14.4,5.1,19c3.2,4.6,7.5,7,12.9,7c3,0,5.4-1,7.2-3c1.8-2,2.7-4.6,2.7-7.8c0-1.8-0.6-3.9-1.7-6.2s-3-5.1-5.5-8.3c-0.6-0.8-1.6-2-2.9-3.6c-10-12.4-14.9-21.8-14.9-28.3c0-6.9,2.6-12.6,7.8-17.1c5.2-4.5,12-6.7,20.5-6.7c4.3,0,9.1,0.8,14.2,2.5c5.1,1.6,7.9,2.5,8.3,2.5c0.8,0,1.5-0.2,2.2-0.7c0.6-0.5,1.3-1.4,2.2-2.7H219.9z"/> <path fill="none" stroke="#000000" d="M281.9,14.4l-7.7,25.8h14.4l-1.6,7.9h-14.8l-13.4,46.3c-0.9,3.1-1.5,5.7-2,7.9c-0.4,2.2-0.7,3.7-0.7,4.7c0,1.1,0.3,1.9,0.9,2.7c0.6,0.7,1.4,1.1,2.2,1.1c1.5,0,3.1-0.8,4.8-2.5c1.7-1.6,4.6-5.6,8.7-11.8l4.7,2.9c-5.6,9.2-11,15.8-16.2,19.9c-5.2,4-10.9,6.1-17.1,6.1c-5.3,0-9.4-1.1-12.2-3.4c-2.8-2.3-4.2-5.5-4.2-9.8c0-1.8,0.2-3.8,0.5-5.9c0.3-2.1,0.8-4.3,1.5-6.7l14-51.5h-10.2l1.9-7.6c6.6-1.4,12.9-4.3,19-8.7c6-4.4,11.7-10.2,16.9-17.4H281.9z"/> </svg> <script src="js/vivus.js"></script> <script> new Vivus('test', {duration: 200 , start: 'autostart'}); </script> </body> </html> |
続いてvivus.jsを読み込むコードと動作するためのコードをhtmlへ記述します。
これでアニメーションが動作します。
サンプル
http://www.dataplan.jp/demo/vivus_svg/
↑のページで動作を確認することが出来ます。ヌルヌル動きます。
まとめ
線での簡単なイラストが描けたら面白そうなのが出来そうですね。
こういう時、画力が少しでもあったらなぁ・・・と思ってしまいます。
また便利そうなのを見つけたら発信していきたいと思います。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!















