
CSS3のbox-shadowプロパティを使用して、ボックス要素や画像にオシャレな影を付ける方法をご紹介します。
box-shadowはボックス要素に影を付けるプロパティです。
影を付けるとその要素を浮いたように見せることができるので面白いです。
他のプロパティと組み合わせて使用すると、よりオシャレなデザインや動きが実現できると思います。
box-shadowの基本的な使い方
box-shadowプロパティの指定方法を記載します。
|
1 |
box-shadow: 水平方向 垂直方向 ぼかし 広がり 色 inset; |
それぞれの説明は下記になります。
水平方向
水平方向の影の距離を指定します。
マイナスの値を指定すると左方向に影が付きます。
垂直方向
垂直方向の影の距離を指定します。
マイナスの値を指定すると上方向に影が付きます。
ぼかし
影のぼかしを指定します。
広がり
影の広がりを指定します。
色
影の色を指定します。
inset
影を内側にする場合にinsetを指定します。
box-shadowで影を付ける(使用例)
HTML
影を付けるボックス要素を用意します。
|
1 |
<div class="box"></div> |
CSS
シンプルに水平方向、垂直方向に影を付ける場合

|
1 2 3 4 5 6 |
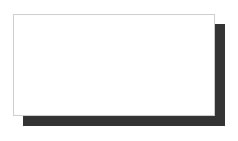
.box { width: 200px; height: 100px; border: 1px solid #CCC; box-shadow: 10px 10px; } |
影にぼかしを指定する場合

|
1 2 3 4 5 6 |
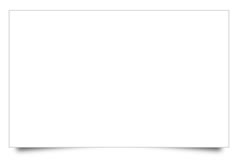
.box { width: 200px; height: 100px; border: 1px solid #CCC; box-shadow: 10px 10px 10px; } |
影に広がりを指定する場合

|
1 2 3 4 5 6 |
.box { width: 200px; height: 100px; border: 1px solid #CCC; box-shadow: 10px 10px 10px 10px; } |
影に色を指定する場合

|
1 2 3 4 5 6 |
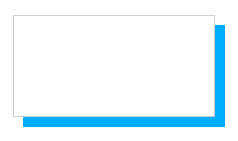
.box { width: 200px; height: 100px; border: 1px solid #CCC; box-shadow: 10px 10px #00AEFF; } |
影を内側に指定する場合

|
1 2 3 4 5 6 |
.box { width: 200px; height: 100px; border: 1px solid #CCC; box-shadow: 0px 0px 10px #00AEFF inset; } |
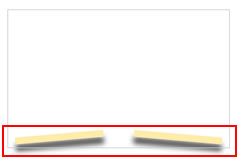
他のプロパティを組み合わせたり、擬似要素を使用するとちょっと変わった影を付けることもできます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.box { position: relative; width: 320px; height: 200px; background: #fff; border: 1px solid #CCC; } .box::before, .box::after { content: ''; position: absolute; bottom: 10px; width: 40%; height: 10px; box-shadow: 0 10px 10px rgba(0, 0, 0, 0.7); z-index: -1; } .box::before { left: 10px; -moz-transform: rotate(-5deg); -webkit-transform: rotate(-5deg); -o-transform: rotate(-5deg); -ms-transform: rotate(-5deg); transform: rotate(-5deg); } .box::after { right: 10px; -moz-transform: rotate(5deg); -webkit-transform: rotate(5deg); -o-transform: rotate(5deg); -ms-transform: rotate(5deg); transform: rotate(5deg); } |
「:before」「:after」にbox-shadowを指定しております。
背景色を消すとこんな感じです。

サンプル
サンプルではdiv要素に影を付けております。
ボックス要素が浮いてるように見えると思います。
まとめ
今回は画像などを使わずにCSSだけでブロック要素に影を付ける方法を記載しました。
CSSの指定の仕方によっては、ボックス要素にオシャレな影を付けることができると思います。
ホームページのデザインを工夫したい場合など、取り入れてみるといいかもしれないですね。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















