
WordPressで記事を編集していると下書きや公開ボタンでエディタのスクロール位置が先頭に戻ってしまいイライラしたことはありませんか?
そんな時にスクロール位置を固定できる便利なプラグインがあります。
Preserve Editor Scroll Position
「Preserve Editor Scroll Position」を使用すると編集中のエディタのスクロール位置を変えずに編集を行うことが可能になります。
私は書いた記事をこまめに編集して保存するのでエディタの位置が先頭に戻ってしまうとイラっとしてました。
ただこれを使えばそんな悩みも解消されるはず…
頻繁に更新する人にとってはとても便利なプラグインだと思います。
今回はWordPressのプラグイン「Preserve Editor Scroll Position」についてご紹介します。
Preserve Editor Scroll Positionで編集中のスクロール位置を固定
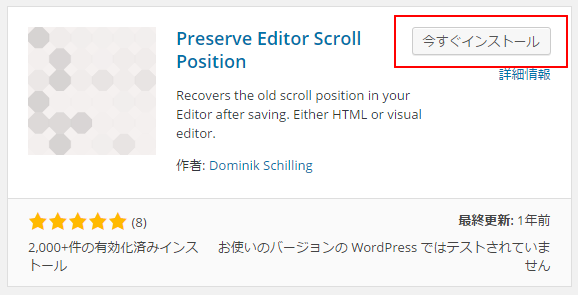
まずは「Preserve Editor Scroll Position」をWordPressにインストールします。
プラグインページから新規追加で「Preserve Editor Scroll Position」で検索しインストールするか、下記ページからダウンロードしてプラグインをインストールします。
https://wordpress.org/plugins/preserve-editor-scroll-position/

後はインストールした「Preserve Editor Scroll Position」プラグインを有効化します。

有効化するだけでスクロール位置を固定することができるのですが、1つだけ編集時の設定を変更する必要があります。
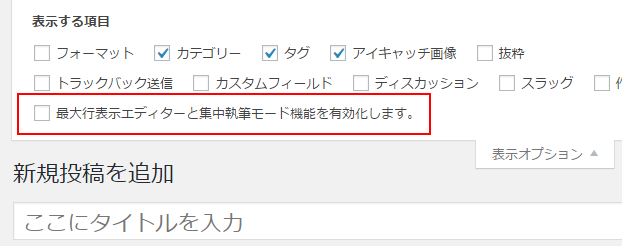
投稿画面の表示オプションタブをクリックして「最大行表示エディターと集中執筆モード機能を有効化します。」のチェックを外します。

「最大行表示エディターと集中執筆モード機能を有効化します。」にチェックが入っているとエディタのスクロール位置を固定にすることができません。
「Preserve Editor Scroll Position」を有効化しても反映されない場合はここをチェックしてみてください。
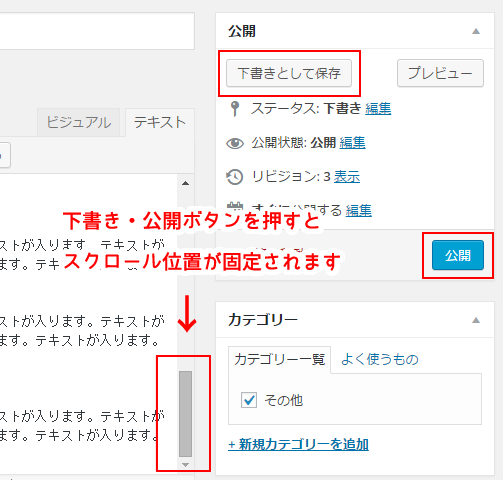
設定が完了すると「下書きとして保存」や「公開」ボタンを押したときに編集中のエディタのスクロール位置を固定することができます。

まとめ
WordPressの記事を編集する時に便利なプラグインを紹介しました。
長い記事を書いた時などとても便利ですよ!
これで作業効率も上がるはず…
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















