
今回は仕事に使うにはちょっとかけ離れた、グリッチエフェクト(またはグリッチノイズ)に触れてみたいと思います。
グリッチ(故障)とは映像などの破損により生じる画像の乱れや、ゲームにおけるバグが起こった時の画面の乱れなどを言います。
グラフィックデザインにおいては、意図せずできたグリッチを有効活用したり、Photoshopなどを使って人工的に作ったりする方法があります。
今回はそのグリッチエフェクトを簡単に処理してくれる「ImageGlitcher」を使ってみました。
加工までの流れ
以下のURLで加工ができます。
https://www.airtightinteractive.com/demos/js/imageglitcher/

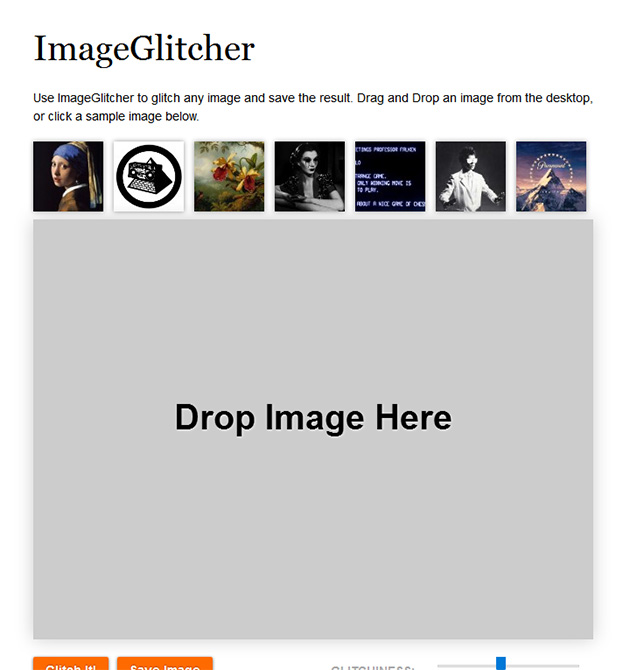
7つのサンプル画像を使用するか、「Drop Image Here」のところへ加工したい画像をドラッグアンドドロップします。

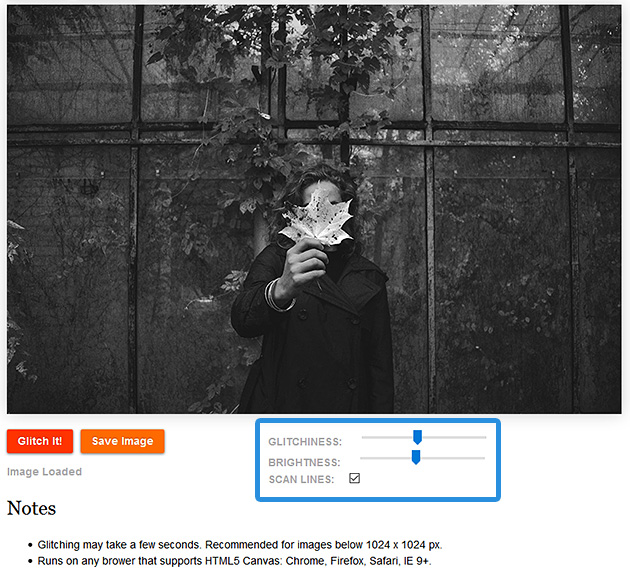
「GLITCHINESS」「BRIGHTNESS」「SCAN LINES」と書かれた部分がエフェクトをかける際のオプションです。
GLITCHINESS:グリッチの強さを調節します。
BRIGHTNESS:画像の明るさを調節します。
SCAN LINES:走査線の表示非表示を設定します。

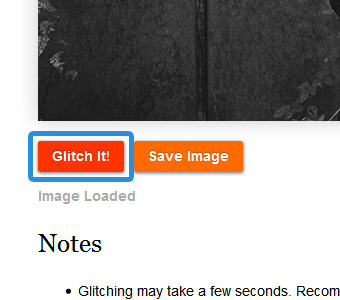
「Glitch It!」をクリックすると、画像にグリッチエフェクトがかかります。

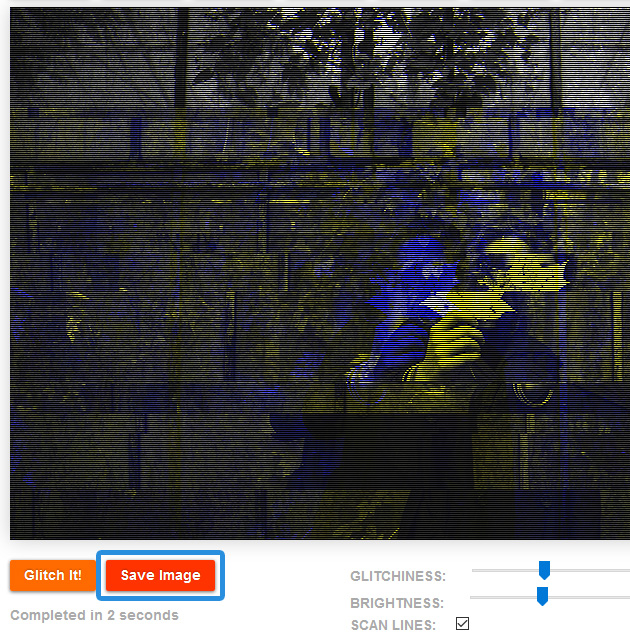
画像にエフェクトが反映されました。
画像を書き出したい場合は「Save Image」をクリックします。
書き出された画像を保存して完了となります。

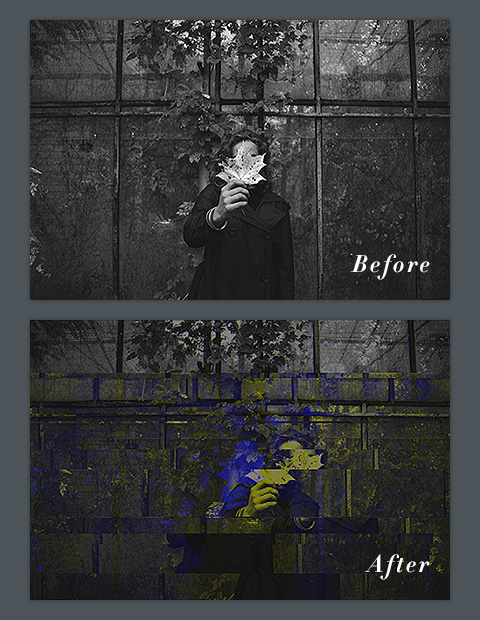
こんな感じになりました。
まとめ
グラフィックデザインに取り入れるとかっこよくなりそうですね。
人によっては怖いと思ったりするかもしれませんが自分は大好きです。
ちなみにバグ技は英語で言うと「glitch」だそうです。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!















