
Illustratorのグラデーションメッシュ、とっても面白いです(^ω^)
以前こちらで簡単なグラデーションメッシュの使い方をご紹介しました。
Illustratorのグラデーションメッシュを使ってみよう!
今回はもう少し細かく説明していきたいと思います。
グラデーションメッシュを使う2つの方法
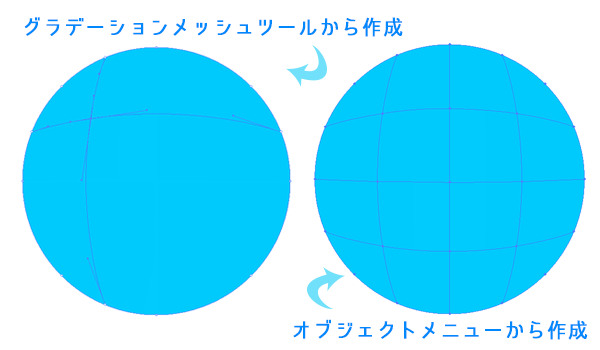
以前のブログでは「グラデーションメッシュツール」を使って作成する方法のみをご紹介しましたが、「オブジェクトメニュー」から作成する方法もあります。こちらを使うと最初から指定した数で分割してくれます。

「グラデーションメッシュツール」から作成
クリックしたポイントにメッシュポイントを作成するだけ
「オブジェクトメニュー」から作成
指定した分割でグラデーションメッシュを作成してくれる
今回は「オブジェクトメニュー」から作成する方法をご紹介します↓
「オブジェクトメニュー」から作成する方法
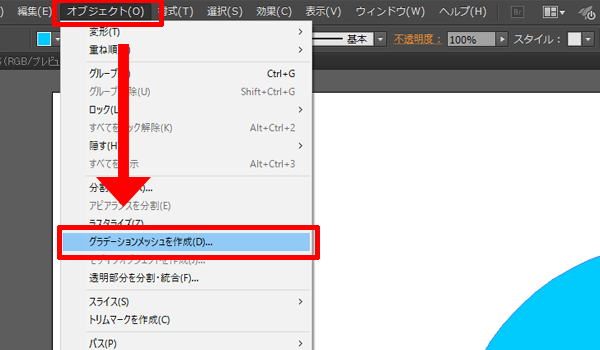
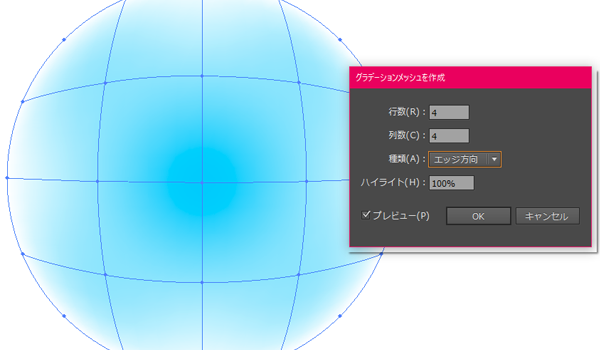
1.「オブジェクト」→「グラデーションメッシュを作成」

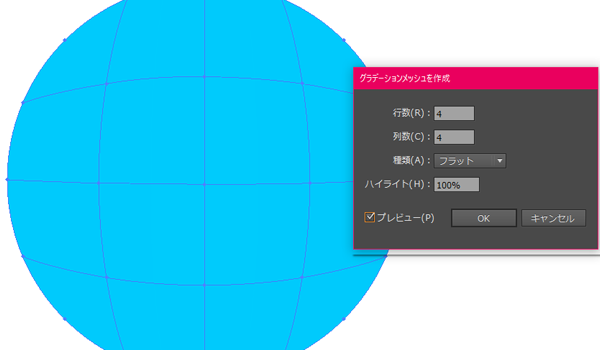
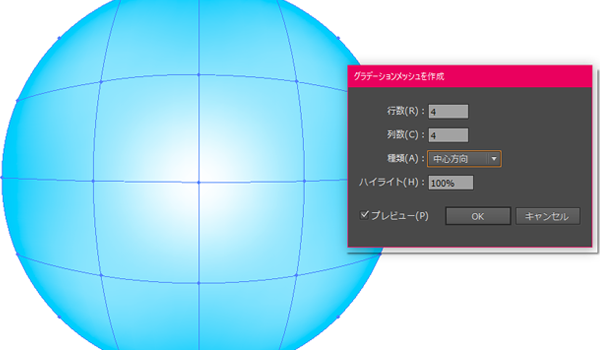
2.行数、列数、種類、ハイライトの%を指定
種類というのは以下のようなものです。
フラット・・・色は変えずに

中心方向・・・中心方向にハイライト

エッジ方向・・・エッジ方向にハイライト

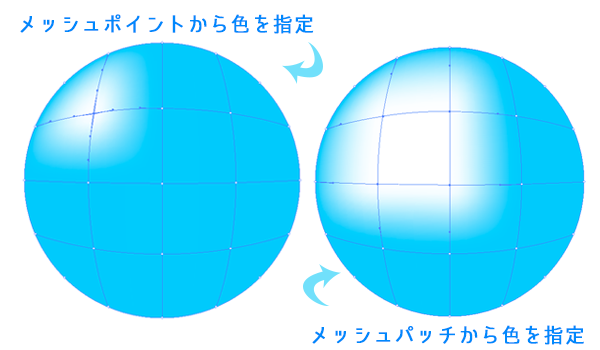
グラデーションメッシュでの色を指定する方法
色を指定する上で2種類の方法があります。

メッシュポイントで色を指定
メッシュの交点を選択して色を指定する
メッシュパッチで色を指定
メッシュポイントで囲まれた枠内で色を指定する
今回は「メッシュパッチ」で色を指定する方法をご紹介します。
「メッシュパッチ」で色を指定する方法
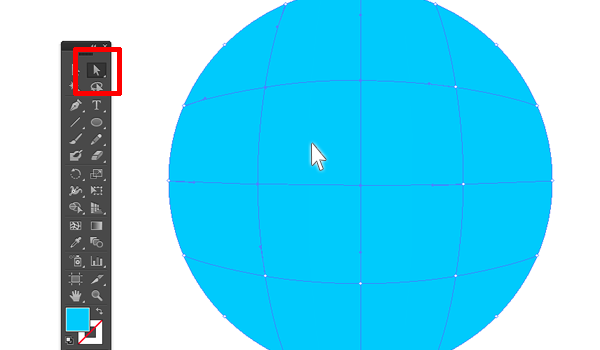
1.「ダイレクト選択ツール」でメッシュポイントで囲まれた枠内を選択

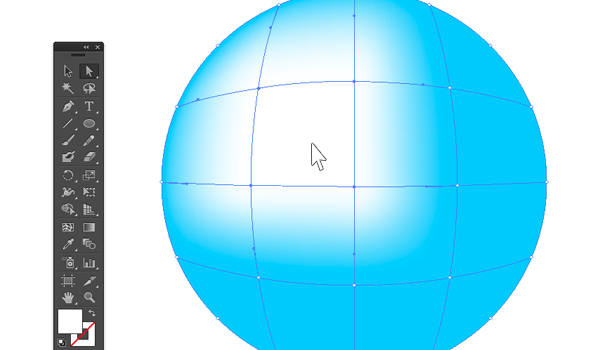
2.色を変更すると枠内全体に色を指定できます。

イラストを描いてみた
6月なのでさくらんぼを描いてみました。イラストを描くときは、写真などを参考にして色を吸い取って描いていくといいですよ(*’ω’*)
写真をトレースしたり、、色を吸い取ったり

こんな感じになりました

まとめ
まだまだ私自身も使いこなせていないグラデーションメッシュ!
より、リアルなイラストを描けるようになりたいです(∩´∀`)∩
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















