
Illustlatorの便利な機能としてグラデーションメッシュというものがあります。
自由度が高いため、逆に苦手としている方も多いはず!
さまざまな使い方がありますが、今回は基本的な使い方をご紹介します。
グラデーションメッシュとは?
オブジェクトに対して複数のグラデーションを設定できる機能です。
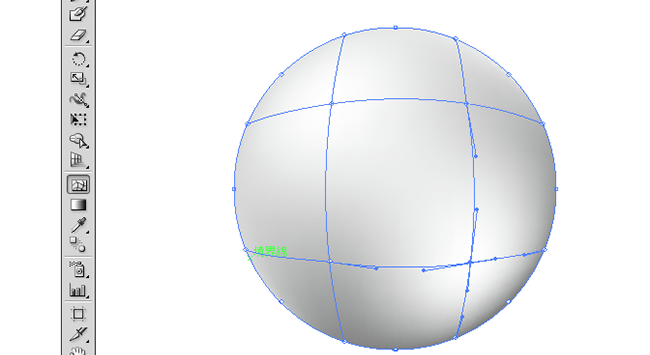
グラデーションメッシュを選択するとメッシュラインと呼ばれる網状のラインと、
メッシュポイントと呼ばれるアンカーポイントが作成されます。
これを使いこなせば、オブジェクトに立体感をだすことが出来ます。
グラデーションメッシュを使ってみよう!
1.グラデーションメッシュをポチっ

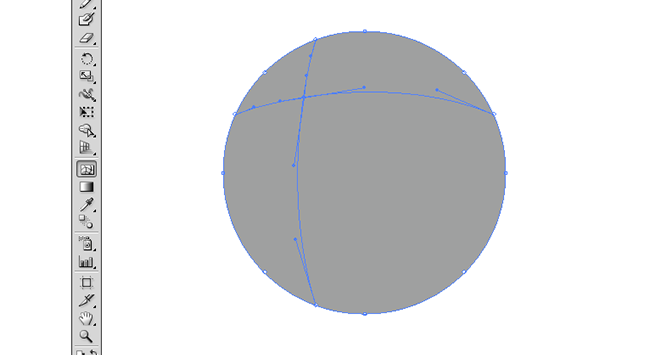
オブジェクトを選択してグラデーションメッシュを選択。
オブジェクトの色をつけたい部分をクリック。
メッシュラインとメッシュポイントが作成されました。
2.色を変更してみよう

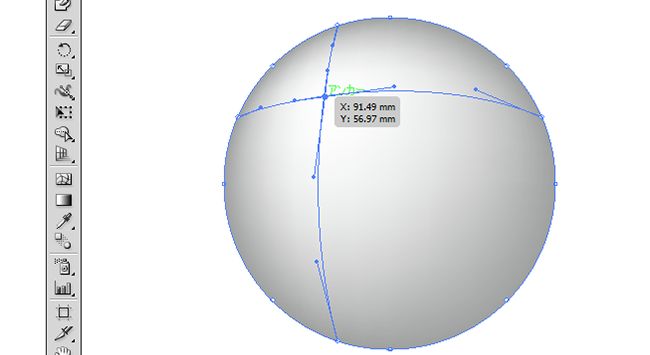
メッシュポイントをダイレクト選択ツールで選択して色を変えてみましょう。
簡単な操作で、球のような立体感が出ました。
球の周りのアンカーポイントも色を変えて、より立体感を出してみましょう。
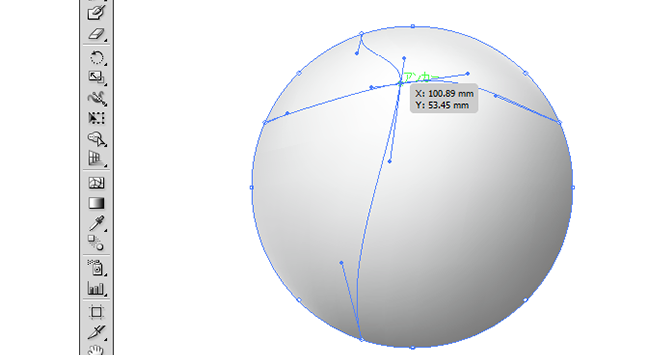
3.メッシュポイントの移動はドラックで

メッシュポイントはダイレクト選択ツールで選択してドラックで移動ができます。
4.追加と削除も簡単に

追加したい場合は、グラデーションメッシュを選択してクリックするだけ。
削除したい場合は、ダイレクト選択ツールで選択してdeleteを押すだけ。
Point
メッシュポイントは最小限にする!
→重くなったり、操作しづらくなるので最小限で作成しましょう。
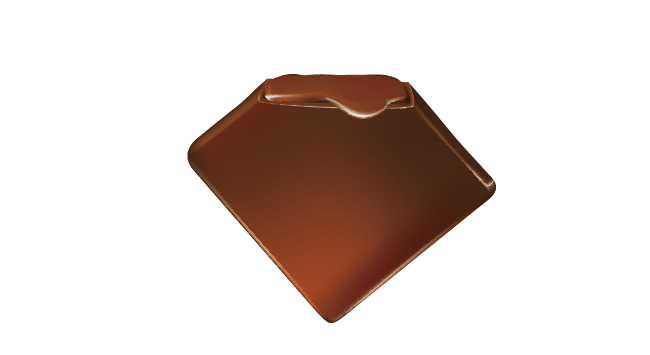
チョコレートをつくってみた

これは以前作ったものです。
とあるメーカーのとあるチョコレートを描きました。
ロゴを隠しても、分かる人は分かる有名なチョコレートですね。

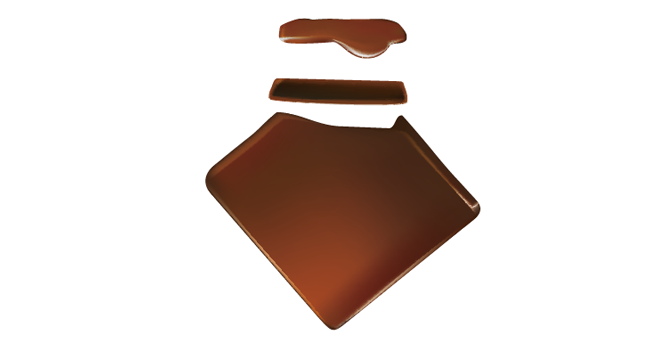
中身、切り口、本体の3つで作成しています。
ひとつのメッシュポイントの位置や色で大きく変わってくるので
ハマると永遠に作業が続けられます。
まとめ
グラデーションメッシュはとっても便利で使える機能です!
オブジェクトに立体感を出すのがなかなか難しいですが
私も使いこなしてイラストを描いていきたいと思います。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!















