
Webサイトを作っていると、画像の下に空白が出来てしまうことがありませんか?
「paddingも0!marginも0なのに何で!?」
今回は空白が出来る原因と、空白の消し方を2通りご紹介します。
なぜ空白が出来るのか?
「画像の下の空白」は、なぜできてしまうのでしょうか?
原因は画像が「インライン要素」であることです。
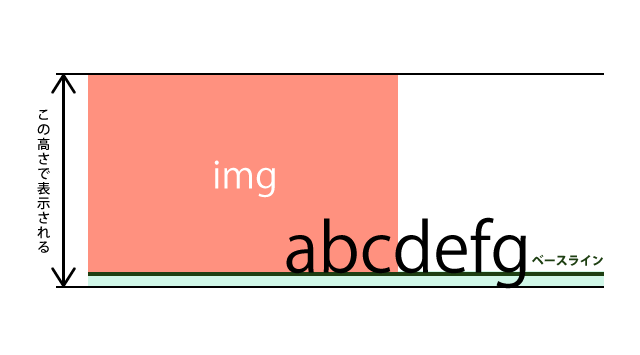
imgなどの要素の多くはブロックレベル要素か、インライン要素に分類されます。 この分類で、どの要素の内側にどの要素を配置できるかなどのルールが定められています。imgはインライン要素に分類されているため、段落内の行として扱われ画像の下端がベースラインに揃えて表示されることになります。なので特に指定をしなかった場合、空白が出来てしまうのです。

空白の消し方その1「imgにdisplay:block;を追加する」
そもそもインライン要素が原因なので画像をブロックレベル要素に指定してあげると空白を消すことができます。
|
1 2 3 |
img { display:block; } |
注意:
ブロックレベル要素に変わるのでレイアウトに影響します。text-alignでの中央寄せが効かなくなるのでmargin: 0 auto;を使いましょう。
空白の消し方その2「imgにvertical-align:bottom;を追加する」
下端揃えにするvertical-alignを指定することで空白をなくすことができます。
|
1 2 3 |
img { vertical-align: bottom; } |
注意:
フォントサイズが大きいと、今度は上部に空白が出来ます。
まとめ
今回は、画像の下側に突如現れる空白を、CSSを使ってなくす方法をご紹介致しました。私も以前この問題で困ったことがありました。画像(img)はインライン要素であると忘れがちなので注意が必要ですね!
ちなみにfont-size:0;line-height:0;を指定するという方法もありますが、画像を非表示に指定した場合alt文が見えなくなる問題があるので注意しましょう。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















