
スマホサイト制作時、iPhoneでフォームの表示を確認していた時のメモです。
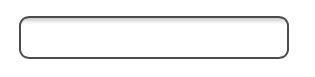
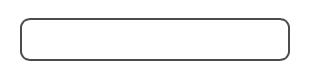
iPhoneでinput要素のテキストボックスを見るとテキストボックスの上部に薄らと影が表示されます。
また、テキストボックスが角丸になってしまいます。

AndroidやPCで確認すると影も角丸にもならずにそのまま表示されるのですが、
iPhoneやiPadではinput要素に勝手にスタイルが適用されるようです。
影や角丸が付いたままでもいいのですが、デザインを自由に変更したい場合などには邪魔になってしまいます。
なので今回は、iPhoneでinput要素に付く影や角丸を消す方法を記載します。
iPhoneでinput要素に付く影や角丸を消す
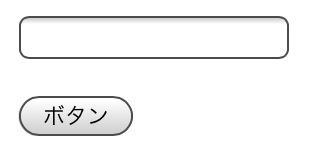
iPhoneで何もスタイルを適用させずに見た時のテキストボックスの表示がこれ。

影や角丸が付きます。
影を消す
input要素の影を消す場合はスタイルで下記を指定します。
|
1 |
-webkit-appearance: none; |

角丸を消す
input要素の角丸を消す場合はスタイルで下記を指定します。
|
1 |
border-radius: 0; |

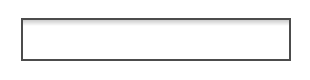
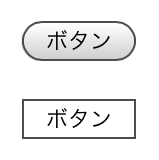
影と角丸を消しスタイルを調整するとこうなります。

また、ボタンも勝手にスタイルが付いてしまうので同じように適用させれば、
影や角丸を消すことができます。

まとめ
iPhoneやiPadで見た時のフォームのinput要素に付く影や角丸を消す方法を紹介しました。
今後、ホームページのスマホ対応はSEOで重要な要素となってきます。
スマホ対応でお困りでしたら、是非ご相談ください。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!















